この記事で分かること
- VSCocd(VisualStudioCode)とは?
- VSCodeのインストール方法
Visual Studio Codeエディタのインストール方法の概要

この記事では、テキストエディタ「VSCode」こと、「Visual studio Code」の概要とインストール方法を解説します。「VSCode」はもっとも最新のテキストエディタの1つで、Facdbook社の基本開発環境にVSCodeを採用していることは有名な話です。
FacebookではVSCodeをプログラマ手持ちのPCにインストールして、開発作業そのものは開発者がそれぞれ保有するデータセンターに置かれたサーバ上で直接行うという「リモート開発」によって行われている。この「リモート開発」を便利するための拡張機能がVSCodeには搭載されていると下記の記事では伝えられています。
Facebook、社内のデフォルト開発環境にVisual Studio Codeの採用を表明。マイクロソフトと協力してリモート開発機能の強化も推進
Visual Studio Codeエディタの具体的なインストール方法

ここでは、インストール方法を説明します。説明手順としては、次の順番でVSCodeのインストール方法を説明します。
- 公式サイトにアクセス
- インストーラーをダウンロード
- インストーラー実行開始
- インストール先の指定
- スタートメニューのフォルダ指定
- 追加タスクの選択
- インストール開始
- インストール完了を確認
- VS codeを起動
1.公式サイトにアクセス
VSCodeのインストーラーを取得するために下記の「Visual Studio Code」の公式ダウンロードサイトにアクセスします。
Visual Studio Code – コード エディター
2.インストーラーをダウンロード
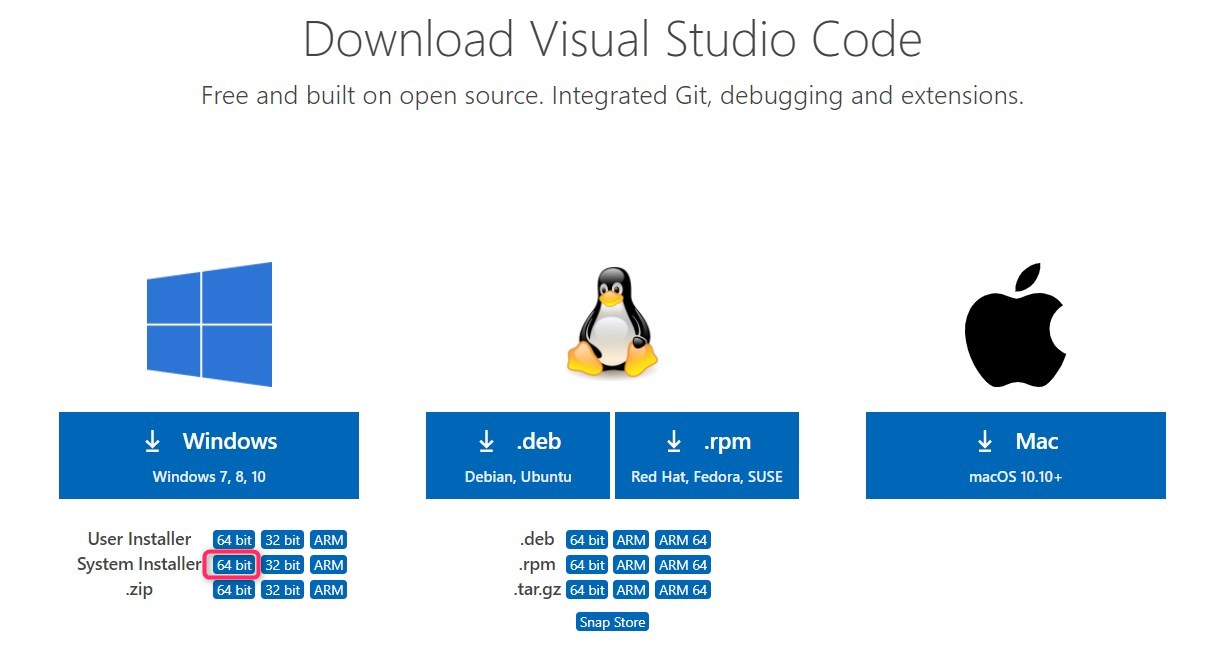
サイトのアクセスしたら、下図のように「今すぐダウンロード」をクリックし、対象のOSの選択ページに移動します。

今回インストールするPCのOSはWindowsなので、Windowsの「64bit」のインストーラーを選択します。

「VSCodeSetup-1.5.1.0」というインストーラーが、ダウンロードフォルダにダウンロードされました。

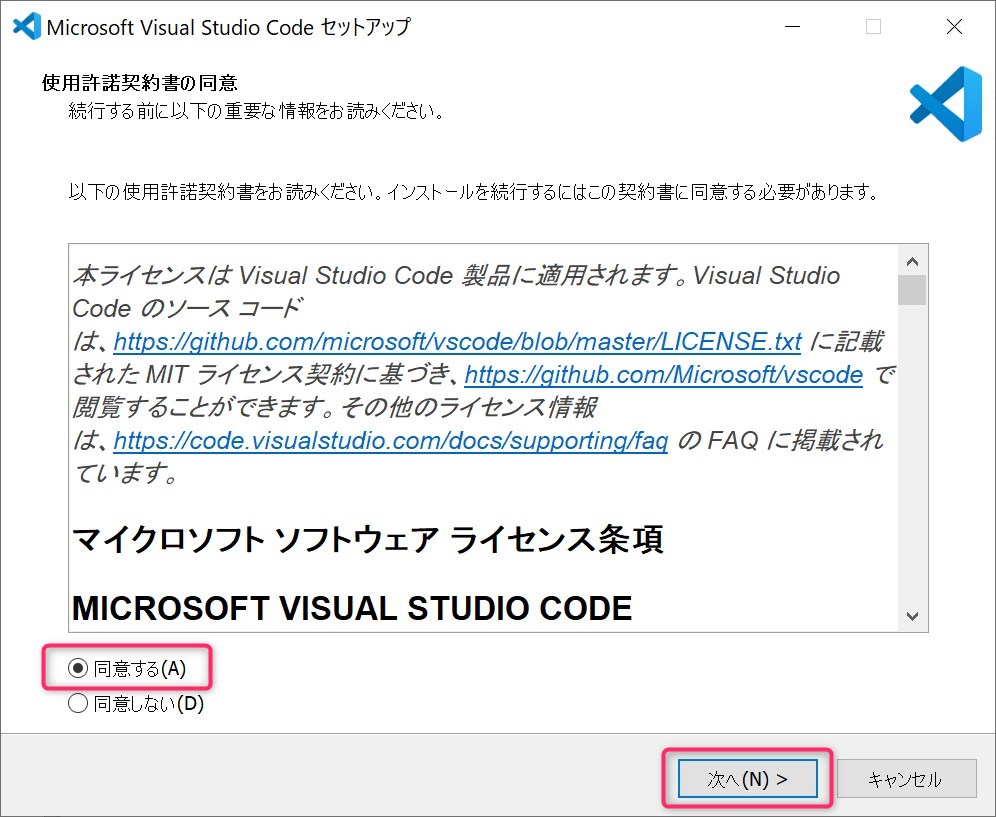
3.インストーラー実行開始
インストーラーを実行すると、使用許諾が表示されます。使用許諾を読んで、「同意する」にチェックし、「次へ」ボタンを押して次に進みます。

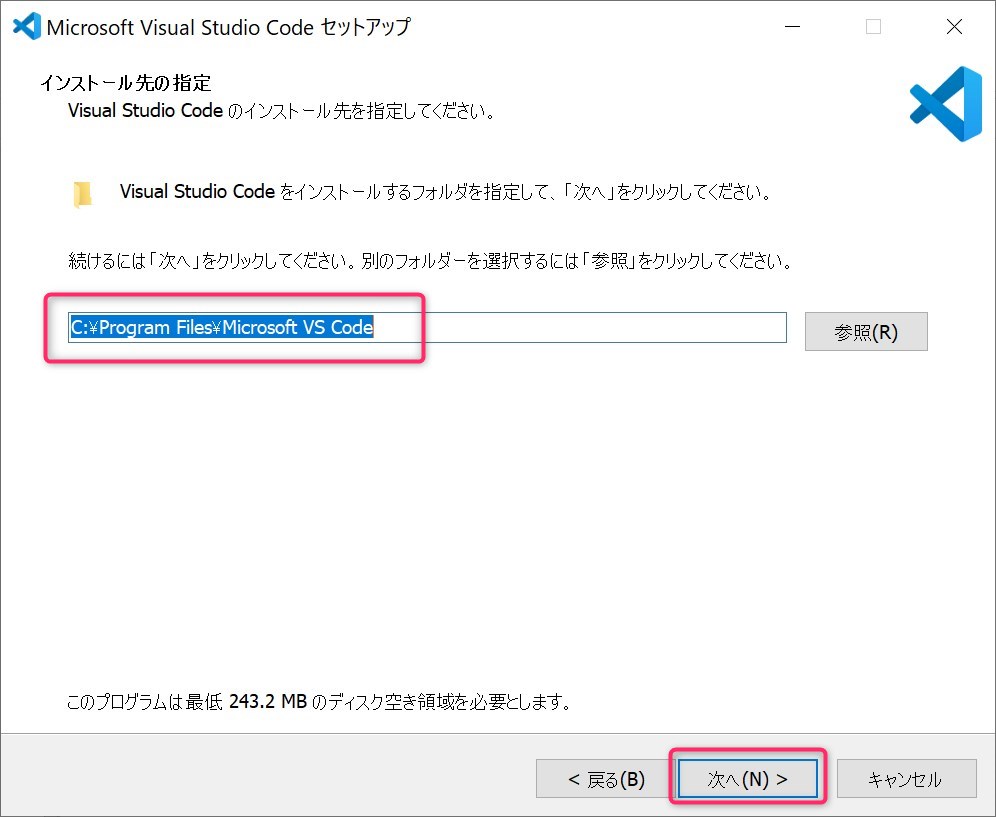
4.インストール先の指定
インストールするフォルダを選択します。デフォルトでは、Program Files配下に「Microsoft VS code」というフォルダが作成され、そこにインストールされるようです。

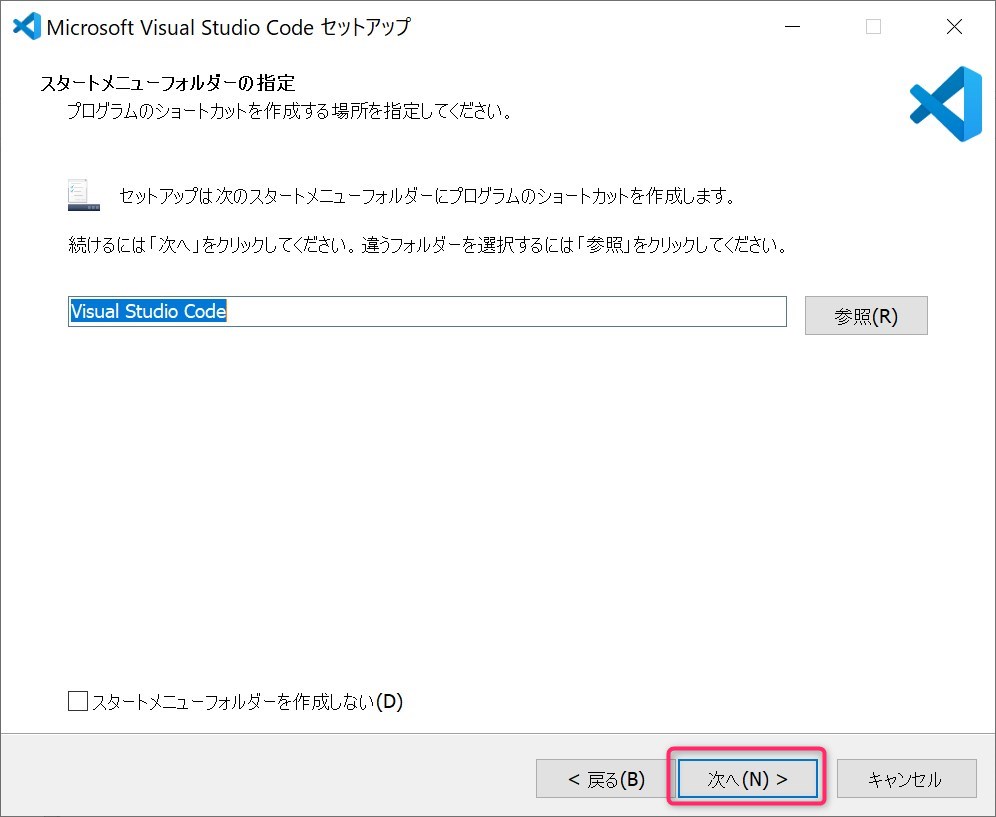
5.スタートメニューのフォルダ指定
スタートメニューのショート名を決めます。もし、スタートメニューにフォルダを作成しない場合は、「スタートメニューフォルダーを作成しない」にチェックを入れましょう。

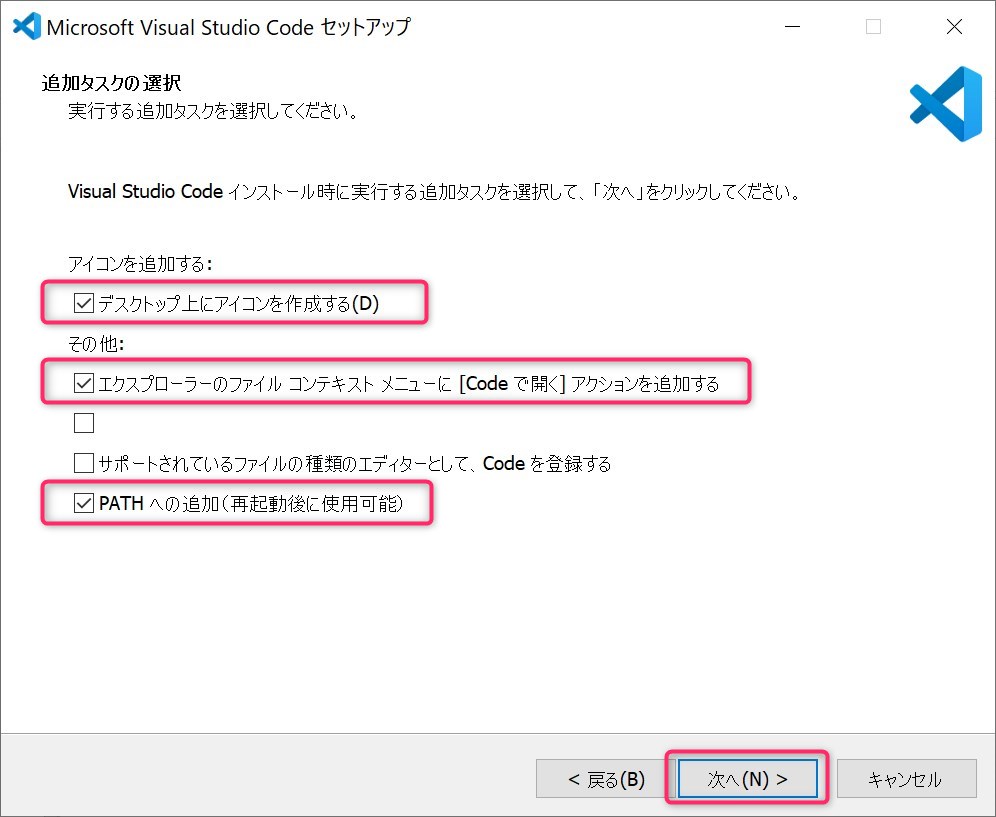
6.追加タスクの選択
追加タスクのセットアップ画面で下記の3つ設定を選択します。
- デスクトップにアイコンを作成する場合は、「デスクトップ上にアイコンを作成」にチェック
- ファイルエクスプローラーからVSCodeを呼び出したい場合は、「エクスプローラーのファイルコンテキストメニューに「Codeで開く」アクションを追加」にチェック
- システムパスからVSCodeを呼び出したい場合は、「PATHへの追加」にチェック

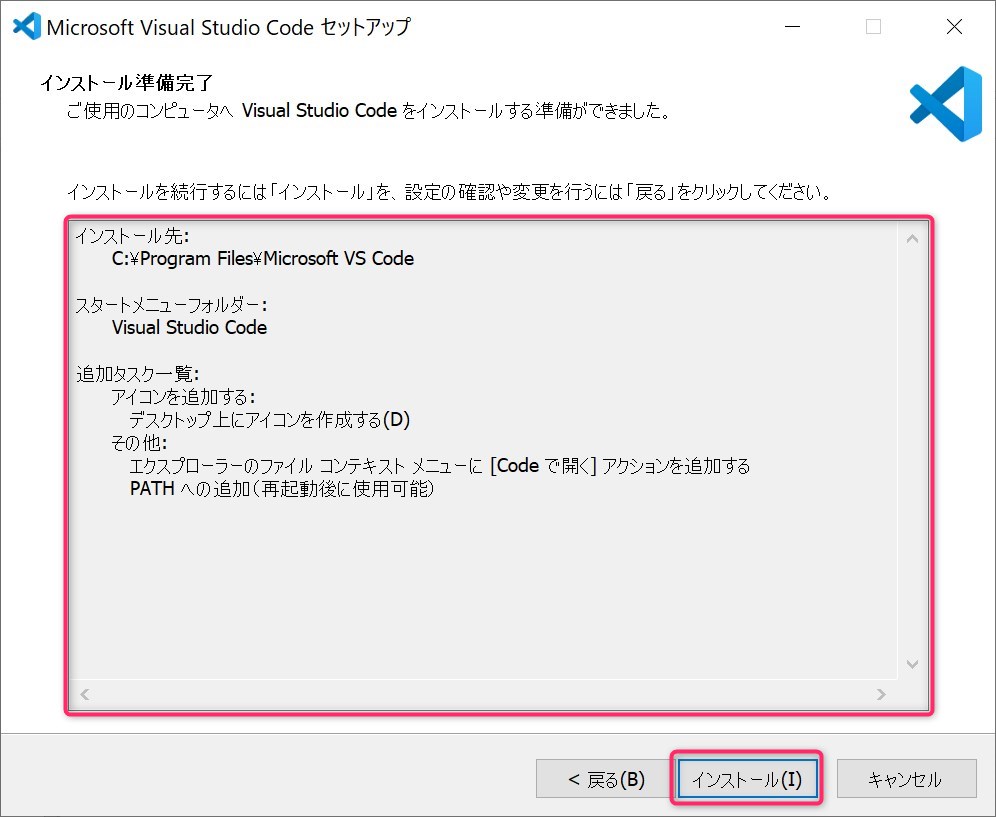
7.インストール開始
表示されているインストール内容に問題がなければ、「インストール」ボタンを押して、インストールを開始します。

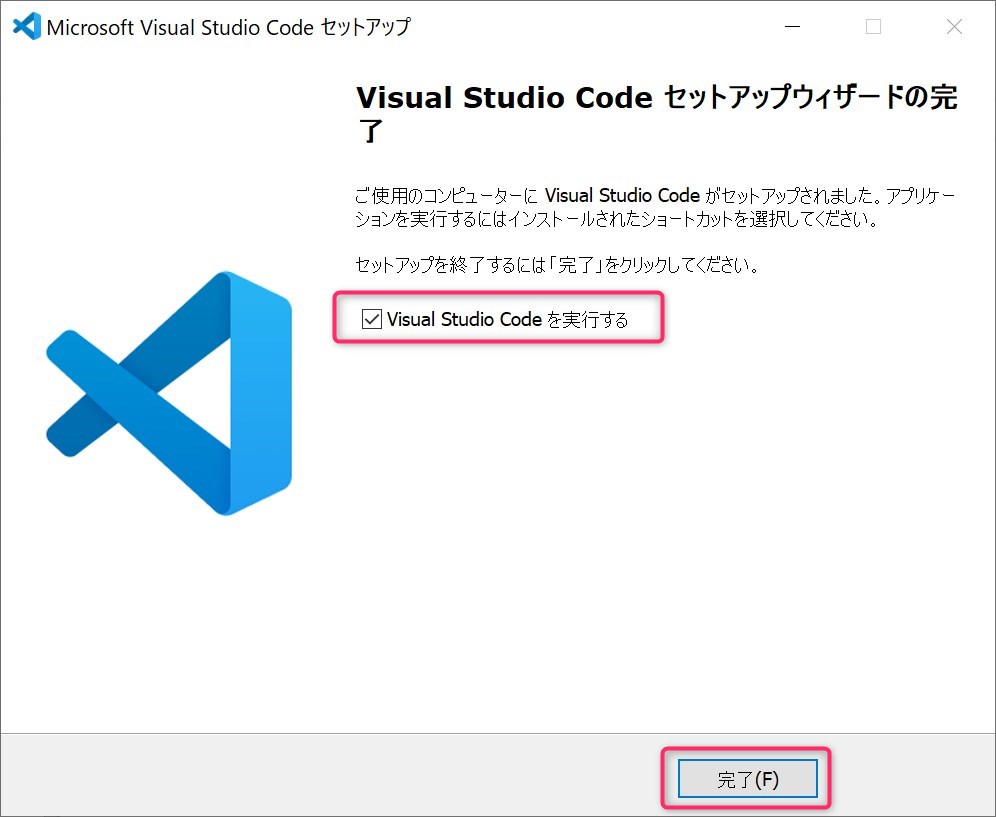
8.インストール完了を確認
インストールの途中過程を経て、「Visual Studio Code セットアップウィザードの完了」が表示されたら、インストール完了です。

今すぐVSCodeを実行したい場合は、「Visual Studio Codeを実行する」にチェックして、VS codeを起動しましょう。

9.VS codeを起動
インストールが完了したら、VSCodeの起動画面が正常に表示されるか確認します。下のような画面が表示されれば起動成功です。